経緯
私は各クールごとに放送(配信)中のアニメを10〜20作品ほど視聴しており、そのほとんどをニコニコ動画で見ています。
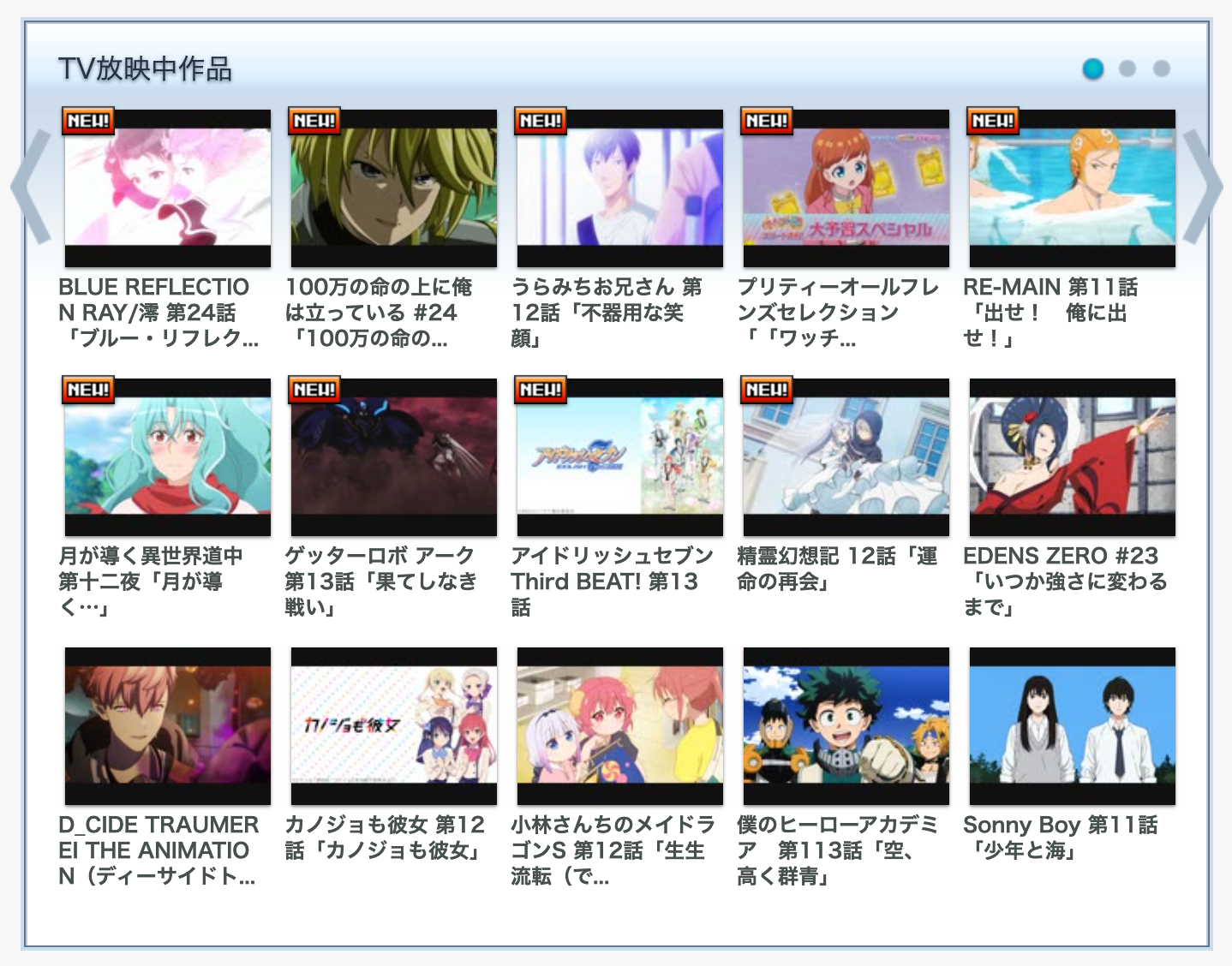
また、それらの作品を漏れなく見るために、ニコニコチャンネル「アニメポータル」内の「TV放映中作品」を利用しています。 投稿日時の新しい順に並んでいるため、「直前に見た動画の次に投稿された動画から見る」ということができて便利です。
しかしながら、このアニメポータルは2021年11月1日14時を以て閉鎖され、その主な機能は「Nアニメ」において代替されるそうです。
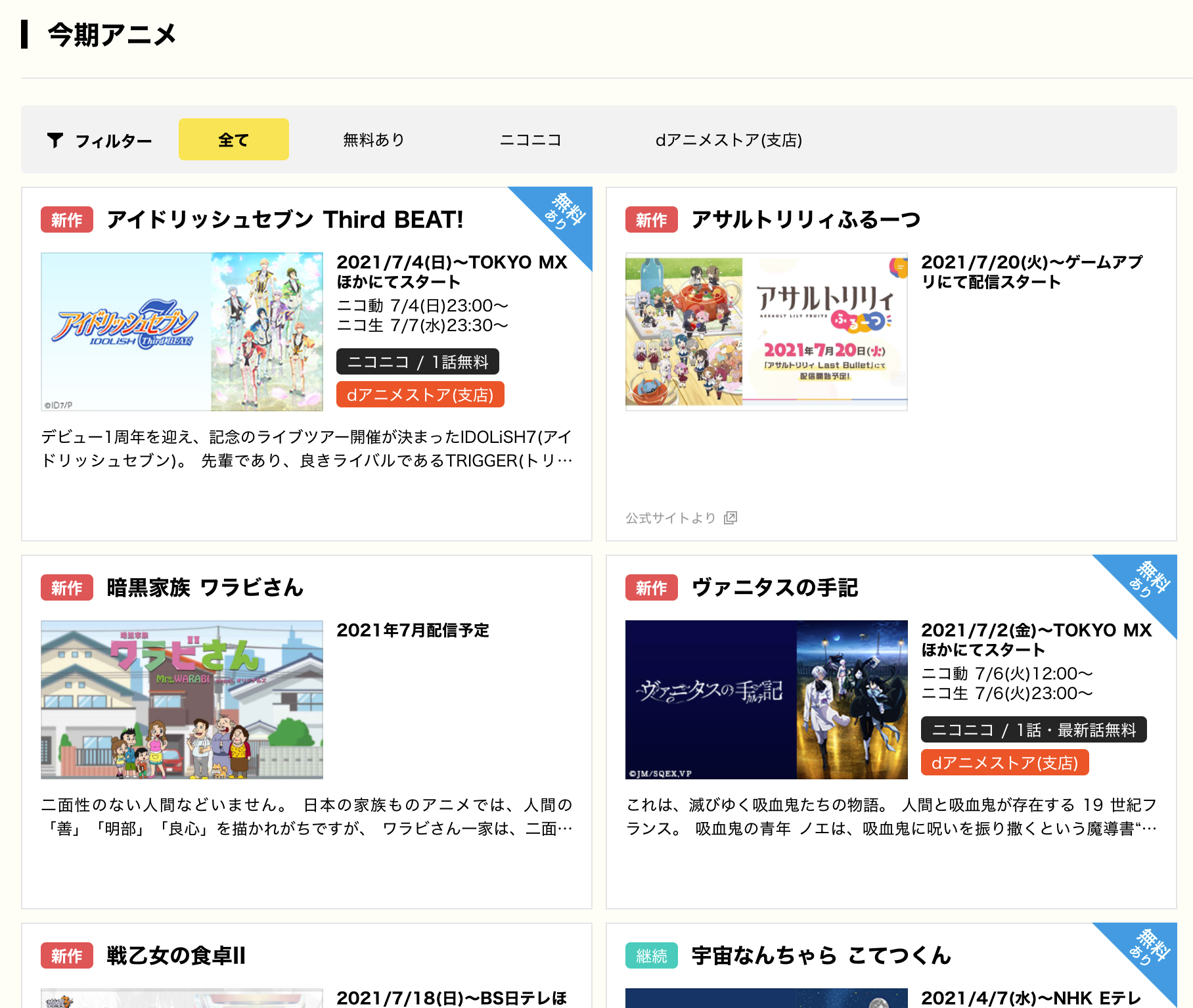
代替機能の対応表を確認したところ、「TV放映中作品」は「今期アニメ一覧」によって代替されているそうです。 しかしこれは各作品が五十音順に配列されているだけであり、私の求める「投稿順」の参照はできません。
今期アニメ一覧(2021夏アニメ)|ニコニコのアニメサイト:Nアニメ より
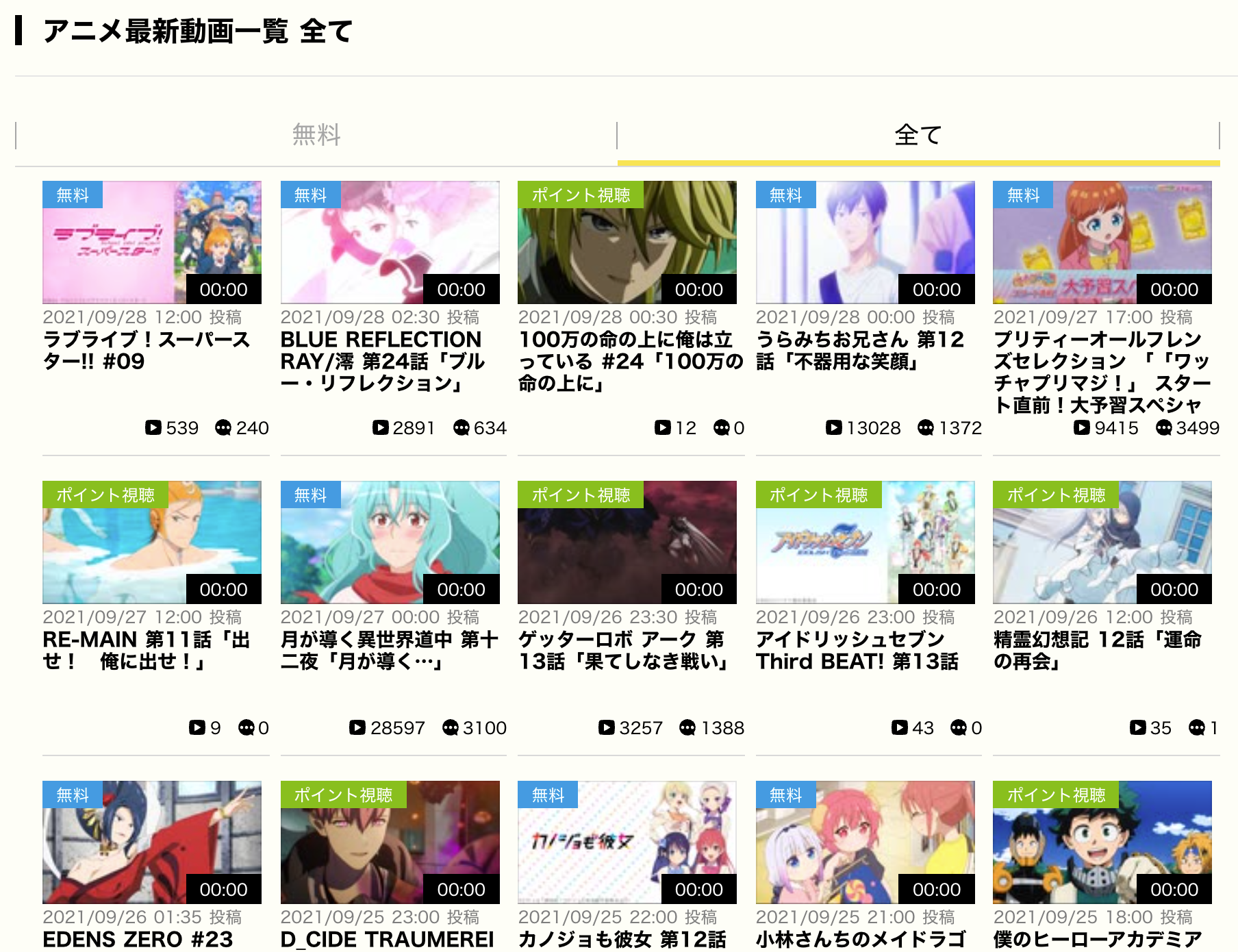
「11月からどうやってアニメをチェックすればいいんだ・・・」と絶望しかけたものの、サイドバーに「最新無料アニメ」なるものを見つけました。 このページで更に「全て」のタブを押すと「アニメ最新動画一覧 全て」なるものが現れました。 内容的には、こちらが本当の代替でしょう。
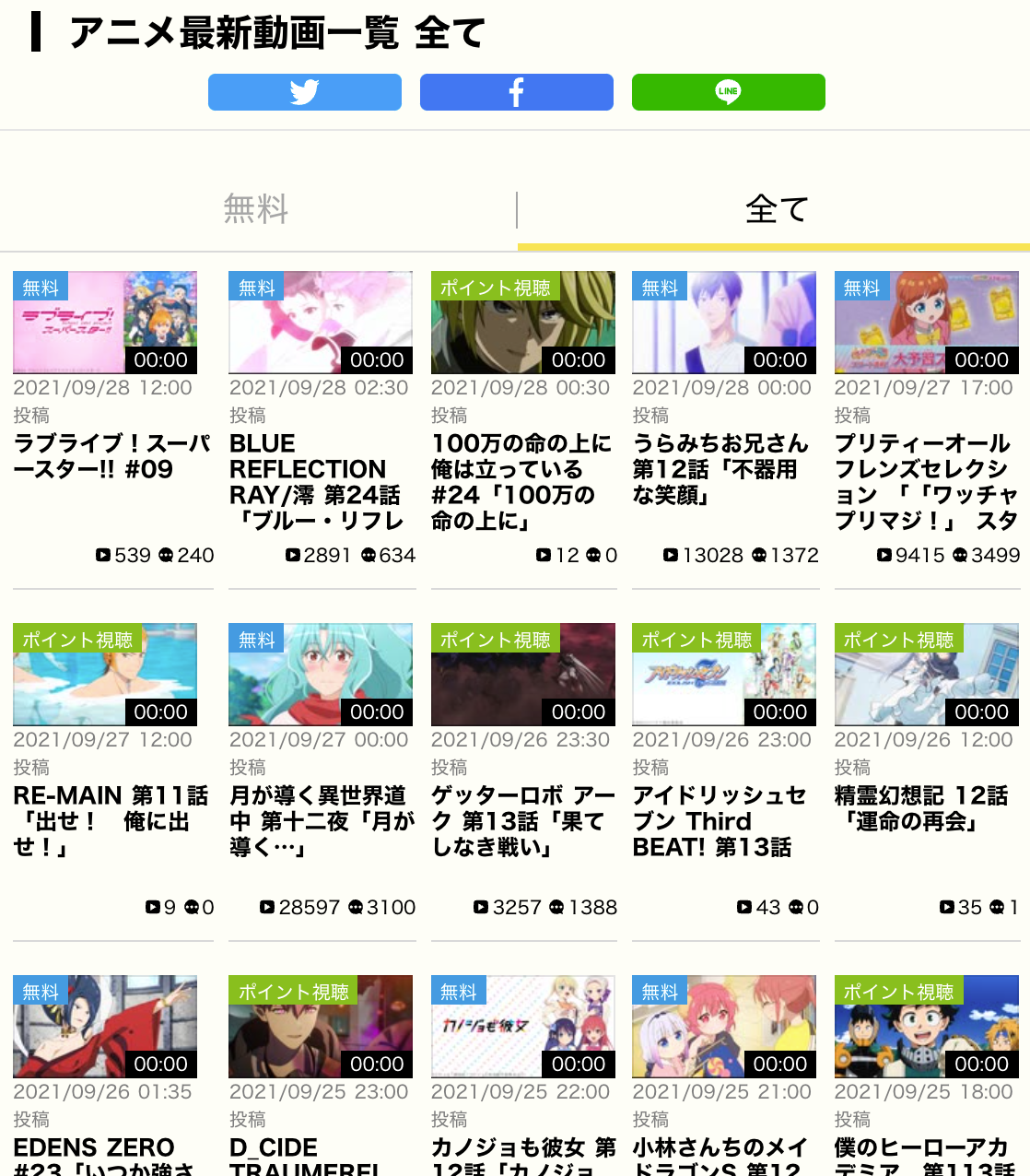
しかしながら、こちらにも不満があります。 横幅を贅沢に使いながら上から下へ1列に動画を並べているため、アニメポータルのグリッド表示と比べて一覧性が非常に悪いです。
そこで昨日、「Nアニメ ご意見・ご要望フォーム」から改善要望を送りました。
送った後で、そもそもこれくらいなら自力で良い感じにできるだろうと思い、入門がてら適当にUserCSSを書きました。
UserCSS
こちらです。
以下を参考に、主にStylusのEditor上で編集しました。”Usercssとして”にチェックを入れるのを忘れないようにしましょう。
このように一度にたくさん見られるようになりました。
なんとなくレスポンシブになっています。
動画タイトルが4行を超える場合は、超えた分を表示しないようにしています。
また、再生数・コメント数・マイリスト数が1行に収まらないことがあるので、個人的に不要なマイリスト数を非表示にしました。
終わりに
Greasy Forkでユーザースクリプトをインストールすることはよくあったものの、StylusやUserCSS辺りはまともに使ったことがなかったので勉強になりました。
要望が通ってしまえば御役御免かもしれませんが、それまで便利に使おうと思います。
また、もし同じ悩みを持っている人がいれば使ってみてください。